| vscode运行html和css方法 | 您所在的位置:网站首页 › vscode 查看 html › vscode运行html和css方法 |
vscode运行html和css方法
|
vscode是一款源代码编辑器软件,能够用于windows、macOS以及Linux系统,开发的时候经常需要用vscode运行html文件,vscode怎么运行html和css,下面列出vscode运行html和css方法,如下 运行vscode,创建一个html文件并运行 1、点击编辑器界面左侧的扩展工具,点击的时候,还需要按键盘中的快捷键ctrl+shift+l,进入到扩展界面中,如图所示:
2、打开之后,在界面搜索框的位置直接输入“open”, 找到“open in browser”之后,直接点击旁边的“安装”按钮。
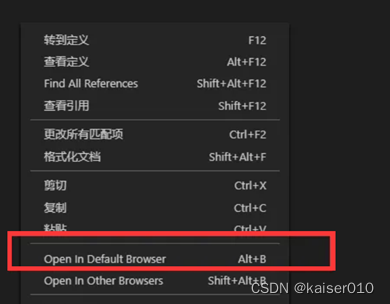
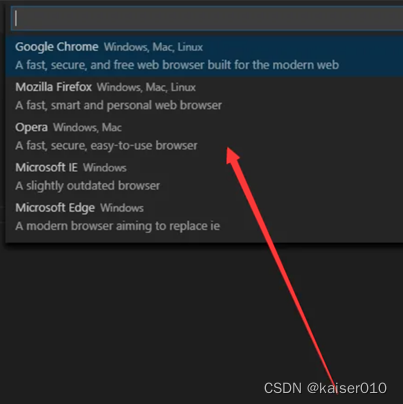
3、完成安装之后直接退回到html界面,使用鼠标右击,在弹出的选项中,点击“Open in other browse”,然后在弹出的界面中选择对应的浏览器即可。如图所示:
参考文章:http://tishang.net/articles/1685096063.html
|
【本文地址】
公司简介
联系我们